Objetivo
Estamos utilizando como base o grid 8pt, onde todos os elementos são baseados na proporção de múltiplos de 8 e 4, isso se deve ao fato que grande parte das resoluções de telas são divisíveis por esse número.
Modularizar, facilitar, agilizar e criar consistência nas aplicações das Landing Pages dos parceiros Sorte Onine. Este é um documento vivo que será atualizado periodicamente com novos módulos, formatações e componentes.
Modularizar, facilitar, agilizar e criar consistência nas aplicações das Landing Pages dos parceiros Sorte Onine. Este é um documento vivo que será atualizado periodicamente com novos módulos, formatações e componentes.
Estamos utilizando como base o grid 8pt, onde todos os elementos são baseados na proporção de múltiplos de 8 e 4, isso se deve ao fato que grande parte das resoluções de telas são divisíveis por esse número.
Evitar renomear Classes ou Id's já criados no projeto BASE. O ideal é sempre acrescentar novas classes ou excluir classes anteriores.
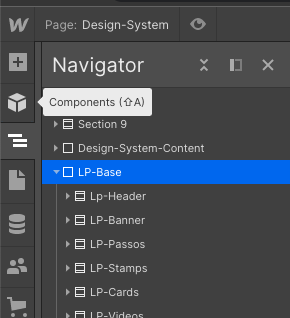
Sugestão de nomenclaturas:
LP-nome-do-parceiro-seção
LP-C6-header
LP-C6-footer
LP-Picpay-header
LP-Picpay-footer
Orientações gerais
Evitar renomear Classes ou Id's já criados no projeto BASE.
O ideal em cada nova LP, usar a estrutura abaixo como base e acrescentar novas classes.
Tag: Container
Caso precise ajustar algum espaçamento, acrescentar uma nova classe para customizar.
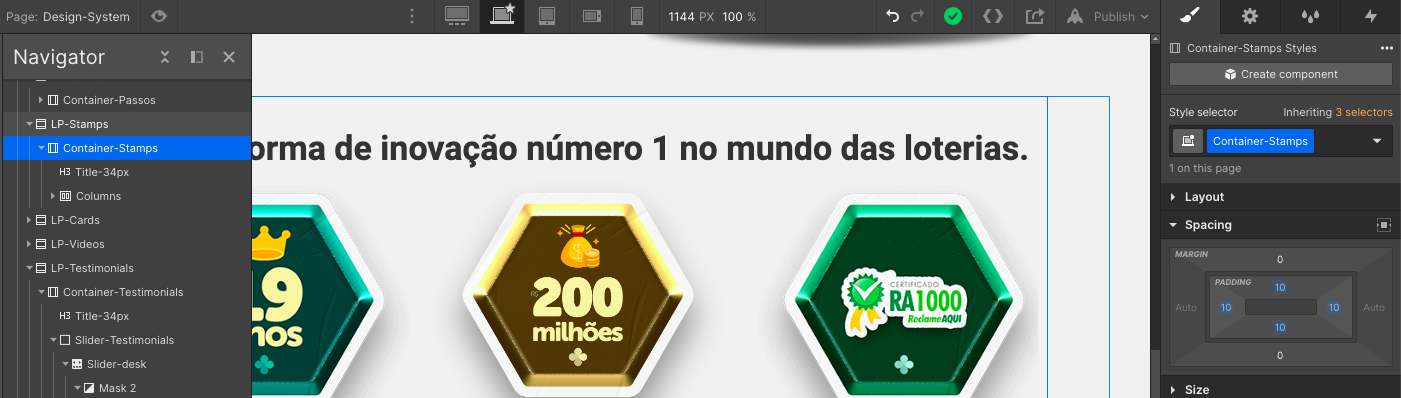
Por exemplo dentro da Section > LP-Stamps > Container-Stamps
Temos as configurações base de todos os containers já criados, assim garantimos que a base estará funcionando em qualquer dispositivo e com os espaçamentos mínimos do template funcionando corretamente.
Temos algumas configurações padrões para cada container, evitar alterar os espaçamentos criados na estrutura base.

Temos algumas configurações padrões para cada container, evitar alterar os espaçamentos criados na estrutura base.
Caso precise ajustar algum espaçamento, acrescentar uma nova classe para custimizar.
Por exemplo dentro da Section > LP-Stamps > Container-Stamps
Temos as configurações base de todos os containers já criados, assim garantimos que a base estará funcionando em qualquer dispositivo e com os espaçamentos mínimos do template funcionando corretamente.
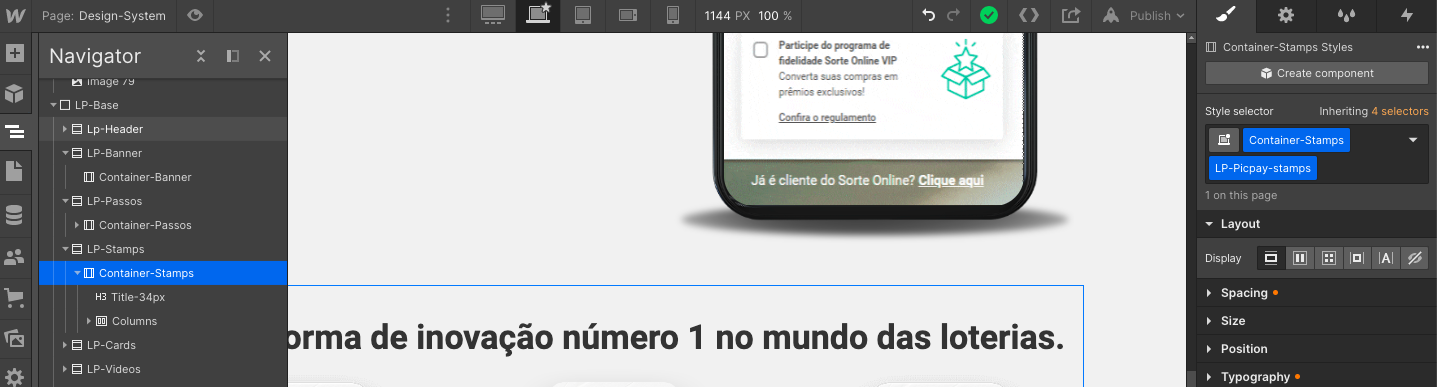
Caso tenha uma nova LP e precise ajustar esse Padding para 30px, basta acrescentar uma nova classe no campo de Style selector, localizado à direita da tela e ajustar o padding. Teríamos então no campo seletor duas classes criadas "Container-Stamps" + "LP-Picpay-stamps"

Tipografia
Caso seja necessário uma tipografia específica, inserir pelas configurações do projeto. Não devemos excluir nenhuma tipografia existente do painel de configurções.

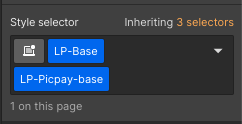
A tipografia escolhida deve ser ajustada inserindo uma classe na DIV base do projeto:
"LP-Base" + Classe específica para cada LP
EX:
LP-Base + LP-Picpay-base

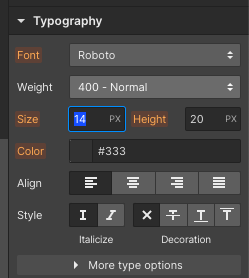
Cores e Font-size
A cor principal e o tamanho base dos textos devem ser ajustada em conjunto a tipografia principal na div "LP-Base".
Caso seja necessário algo mais específico, acrescentar uma classe seguindo o padrão "LP-Picpay-nome-objeto".
O ideal é pensarmos em classes que possam ser aplicadas no mesmo projeto para facilitar o manuseio. Assim se inserirmos uma classe para títulos H1, todos os títulos h1 terão o mesmo padrão de cor, tamanho, espaçamento, entre-linhas e demais configurações estabelecidas.
Assim garantimos a unidade visual do projeto.

Template
Abaixo temos o Template que deve ser utilizado em cada nova criação de página. Basta copiar o código da DIV LP-BASE.